Buffer While By
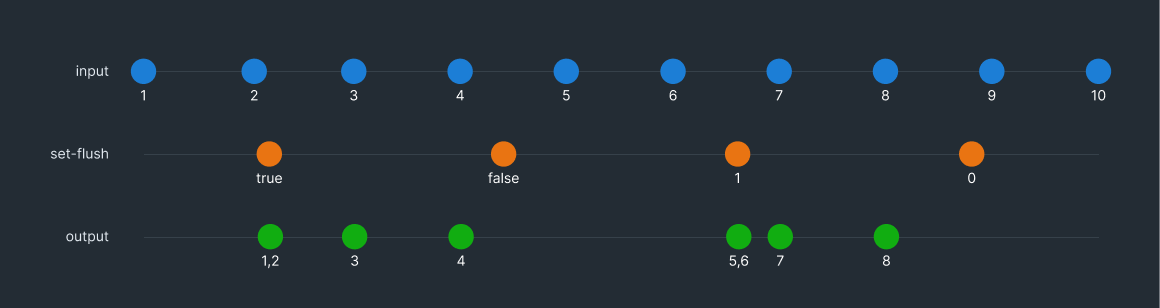
Buffers all values from the input stream and flushes the buffer if latest event on set-flush port was truthy. Also, peeks at the buffer on each event from the peek stream without flushing it.

In-ports
input <any> — input events to buffer.
set-flush <Boolean> — sets the flush flag.
peek <any> — events to peek at the buffer.
config JSON (dynamic) — accepts a JSON object with configuration properties that can be set at runtime.
Out-ports
output <Array> — Outputs an array of buffered values.
Overview
The Buffer While By operator buffers all values from the input stream and flushes the buffer if latest event on set-flush port was truthy. You can also use the peek port to peek at the buffer without flushing it.

To reset the buffer without outputting its contents, send a RESET signal to the input port.
The operator will emit [] in cases where the buffer is supposed to be flushed but is empty.
If the flushOnChange settings attribute is set to true, changing the value on the set-flush port from false to true will also flush the buffer, including when it's empty.

Settings
Enable realtime config port
If this setting is enabled, the component can be configured through the config port. This port accepts a configuration object as input and allows you to set dynamic properties at runtime. Note that using this port does not cause the component to reinitialize, but it may cause some previous state of the component to be lost.
Flush on change (flushOnChange)
When set to true, the operator will flush the buffer every time the value on the set-flush port changes from false to true.
Type: Boolean
Default: false
Required: Yes