Entity Browser
Provides a generic entity browser/picker/selector in a folder-like structure (similar to a common file browser).

In-ports
update Object - the action confirmation event. Use it when you want to notify the widget about the status of the async external action.
navigate Object - the navigate event with path details for a directory or an entity.
select Array - the select item/directory event with an array of entity IDs.
attributes JSONSchema - the configuration of the form (JSON Schema format) for adding/creating new entity.
actions Object - the configuration of actions enabled for entities and directories.
data JSON - the input dataset. Several formats are supported.
Out-ports
selection JSON - emits an array of selected entity IDs.
location JSON - emits path to the currently selected entity.
Overview
Entity Browser widget displays a set of entities in a folder-like structure. It supports flat and hierarchical structures. Common use case for it is to display and manage files and other types of assets. But its easy to customize for other uses.
Entity Browser is a complex widget and depending on your requirements it may require a complex configuration around the widget. Best way to learn how to use it is to look into the examples. But the easiest way to start is to provide a data set in one of the several supported formats to the data input of the widget.
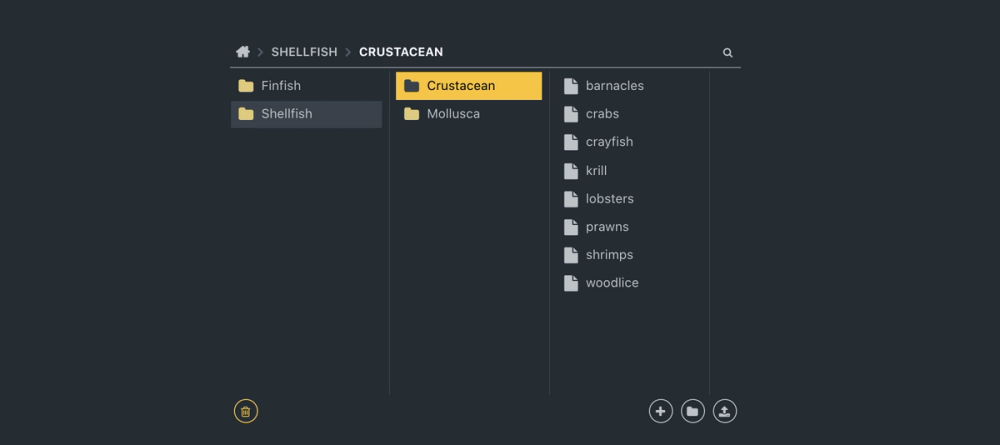
The following example contains the hierarchy of fish encoded as an array of full path strings delimited with / symbol.
{
"meta": {
"tree": true
},
"data": [
"/Finfish/Fresh Water Fish",
"/Finfish/Salt Water Fish",
"/Shellfish/Crustacean/crabs",
"/Shellfish/Crustacean/lobsters",
"/Shellfish/Crustacean/crayfish",
"/Shellfish/Crustacean/shrimps",
"/Shellfish/Crustacean/prawns",
"/Shellfish/Crustacean/krill",
"/Shellfish/Crustacean/woodlice",
"/Shellfish/Crustacean/barnacles",
"/Shellfish/Mollusca/cephalopods/squids",
"/Shellfish/Mollusca/cephalopods/octopuses",
"/Shellfish/Mollusca/cephalopods/cuttlefish",
"/Shellfish/Mollusca/bivalves/clams",
"/Shellfish/Mollusca/bivalves/oysters",
"/Shellfish/Mollusca/bivalves/mussels",
"/Shellfish/Mollusca/bivalves/scallops",
"/Shellfish/Mollusca/gastropods/abalone",
"/Shellfish/Mollusca/gastropods/conch",
"/Shellfish/Mollusca/gastropods/snails",
"/Shellfish/Mollusca/gastropods/slugs"
]
}
You should get something like this once you pass the data to the widget.

There are other types of input data structure supported. Select the type of the input data structure in the Settings.
List (array of objects):
{
"data": [
{
"title": "item 1",
"uuid": "1"
},
{
"title": "item 2",
"uuid": "2"
},
{
"title": "item 3",
"uuid": "3"
}
]
}
List (array of strings):
{
"data": ["item 1", "item 2", "item 3"]
}
🚧More details are coming.
Settings
Title
The widget title.
Allowed file types
Comma separated list of file extensions allowed as entity values.
Fields mapping
- Directory fields mapping
- ID - the key name of directory ID field.
- Name - the key name for directory name field.
- Entity fields mapping
- ID - the key name of entity ID field.
- Name - the key name for entity name field.
Enable selection of multiple entries
If turned on, multiple entities/directories can be selected.
Icons configuration
Select icons for directories and entities from a predefined collection of icons.
- Icon class name path - the key name of the icon value in the dataset. If specified, this setting will overwrite the default icons.
- Icon color path - the key name of the icon color value in the dataset.
A list of statuses
Status for Entity Browser item is an icon with a short message that can be displayed next to each item to signal user about a particular state of the item. Multiple statuses is supported for any entity. Click on "+" to add one or more statuses, which include keys for message, icon and icon color. Note: the values for icon field should be the icon code from Font Awesome collection.
The following is an example of an item object with defined status fields:
{
"title": "loan-application1.pdf",
"uuid": "8fd543f3-f2e0-432b-8380-4bda44a5f246",
"status_incomplete": "Application is not valid ",
"status_incomplete_icon": "fa-exclamation-triangle",
"status_incomplete_color": "#BBFF55"
}
Default structure name
The type of input data structure. Supported types:
- List (array of objects)
- List (array of strings)
- Tree (array of paths)
- Tree (array of objects)
Hide progress bar
Controls the visibility of widget progress bar. By default, widget progress bar is visible.
Hide help icon
Controls the visibility of help icon. By default, help icon is visible.