Network Graph
Creates an interactive network graph from a JSON object.

In-ports
data JSON — the object defining the graph.
select Array — selects one or several nodes whose ids are passed in the array.
filter Array — highlights the nodes whose ids are passed in the array. Greys out all the other nodes.
Out-ports
selection Object — emits an array with ids of the selected nodes.
Overview
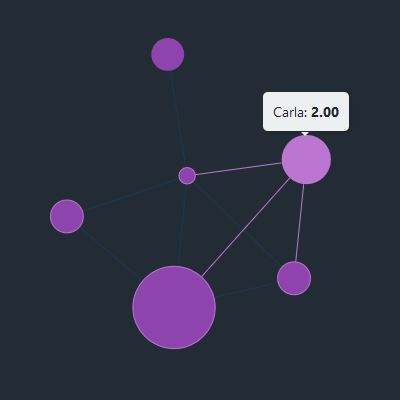
A network graph shows relations between a set of items. Each item is a node on the graph, and a relation is represented by an edge connecting two nodes. Node’s size and value depend on the number of outgoing edges. The widget allows you to select or highlight nodes and gray out the rest.

The graph above is defined with the following JSON object:
{
"nodes": [
{
"id": "1",
"title": "John"
},
{
"id": "2",
"title": "Carla"
},
{
"id": "3",
"title": "Simon"
},
{
"id": "4",
"title": "Celine"
},
{
"id": "5",
"title": "Winston"
},
{
"id": "6",
"title": "Diana"
}
],
"edges": [
{
"from": "1",
"to": "2",
"value": 1,
"outValue": 1
},
{
"from": "1",
"to": "3",
"value": 1,
"outValue": 1
},
{
"from": "1",
"to": "4",
"value": 1,
"outValue": 1
},
{
"from": "1",
"to": "6",
"value": 1,
"outValue": 1
},
{
"from": "2",
"to": "4",
"value": 1,
"outValue": 1
},
{
"from": "2",
"to": "6",
"value": 1,
"outValue": 1
},
{
"from": "3",
"to": "6",
"value": 1,
"outValue": 1
},
{
"from": "4",
"to": "6",
"value": 1,
"outValue": 1
},
{
"from": "5",
"to": "6",
"value": 1,
"outValue": 1
}
]
}
Data object
To generate a graph you need to declare nodes and edges using a JSON object.
For each node, specify:
| Property | Description |
|---|---|
id | The unique node’s identifier. |
title | The node’s title. |
For each edge specify:
| Property | Description |
|---|---|
from | The source node. |
to | The destination node. |
value | Colors the edge in green then set to a value other than 1. |
outValue | Weight of the edge. The number by which to increase the value of the source node when adding this edge. |
Settings
Title
The widget’s title.
Hide progress bar
Controls the visibility of the widget’s progress bar. By default, the progress bar is visible.
Make nodes selectable?
Allows selecting a node by clicking on it.
Allow to select multiple nodes?
Allows to select multiple nodes. To do so, click and hold either ctrl or cmd depending on your operating system.